WOW AI - Bildgeneratoren im Screendesign nutzen
20. November 2023
Wieso Tools wie Midjourney und DALL-E eigentlich nur für Content nutzen? Sie müssten doch auch Screens generieren können. Das geht tatsächlich. Doch es gibt einiges dabei zu beachten und - Spoiler - sie ersetzen das Screendesign nicht vollständig.
Anfängliche Herausforderungen und Erfolge im Screendesign
Wir sind also angetreten, um Midjourney oder DALL-E beim Screendesign für uns arbeiten zu lassen. Und zwar nicht nur im Hinblick auf Assets, also Text und Bild, die ein Screendesign erst zum Leben erwecken, sondern beim Kern, dem User Interface Design.
Erste Versuche waren wenig erfolgreich, unsere Prompts zu unspezifisch. Wir lernten schnell, dass eine präzise Vorstellung vom Ergebnis hilfreich ist. Deshalb begannen wir, unsere Prompts gezielter zu gestalten und auf unsere Designideen abzustimmen, die wir bereits hatten. So einfache Attribute wie "clean", "minimalistisch" oder "hell" wirkten Wunder. Das Hinzufügen von Buzzwords wie „award winning“ oder die Erwähnung von „Figma“ trugen dazu bei, einen aktuellen, modernen Look zu erzielen.
Auch das mehrfache Verwenden identischer Prompts ist zu empfehlen. Da die Bildgeneratoren immer wieder neue Varianten erschaffen, erhielten wir gute Variationen der gewünschten Screens.

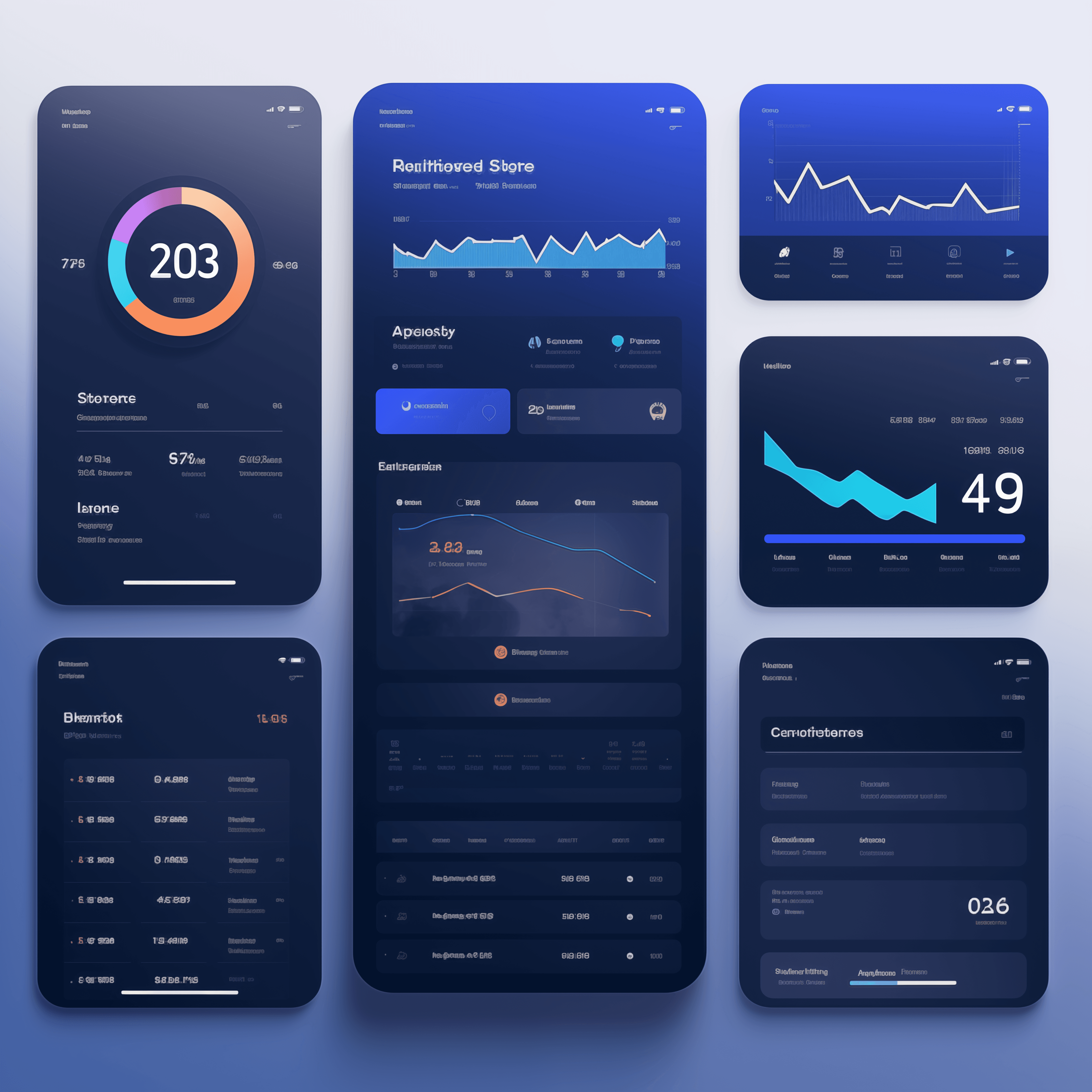
"modern iOS ui/ux design of a banking dashboard in an app, professional ui design, award-winning, Figma, dark mode, blue tones"
Mockups und Formate
Mit dem Begriff “Webdesign” lassen sich Screendesigns für Desktopgeräte erzeugen. Doch leider werden die auf einem Laptop-Screen positionierten Designs in eine Umgebung eingebettet, so dass das eigentliche Screendesign nur einen kleinen Bereich des generierten Bildes einnimmt. Hier hilft nur der Prompt-Bestandteil “no laptop”. Dann erhalten wir die gewünschten Screendesigns.
Kniffelig wurde es, wenn wir versucht haben, einzelne Elemente auf den Screens zu prompten. Richtig gut gelungen ist uns das nur beim Header. Hier hilft es, das Format mit anzugeben, zum Beispiel 16:9.

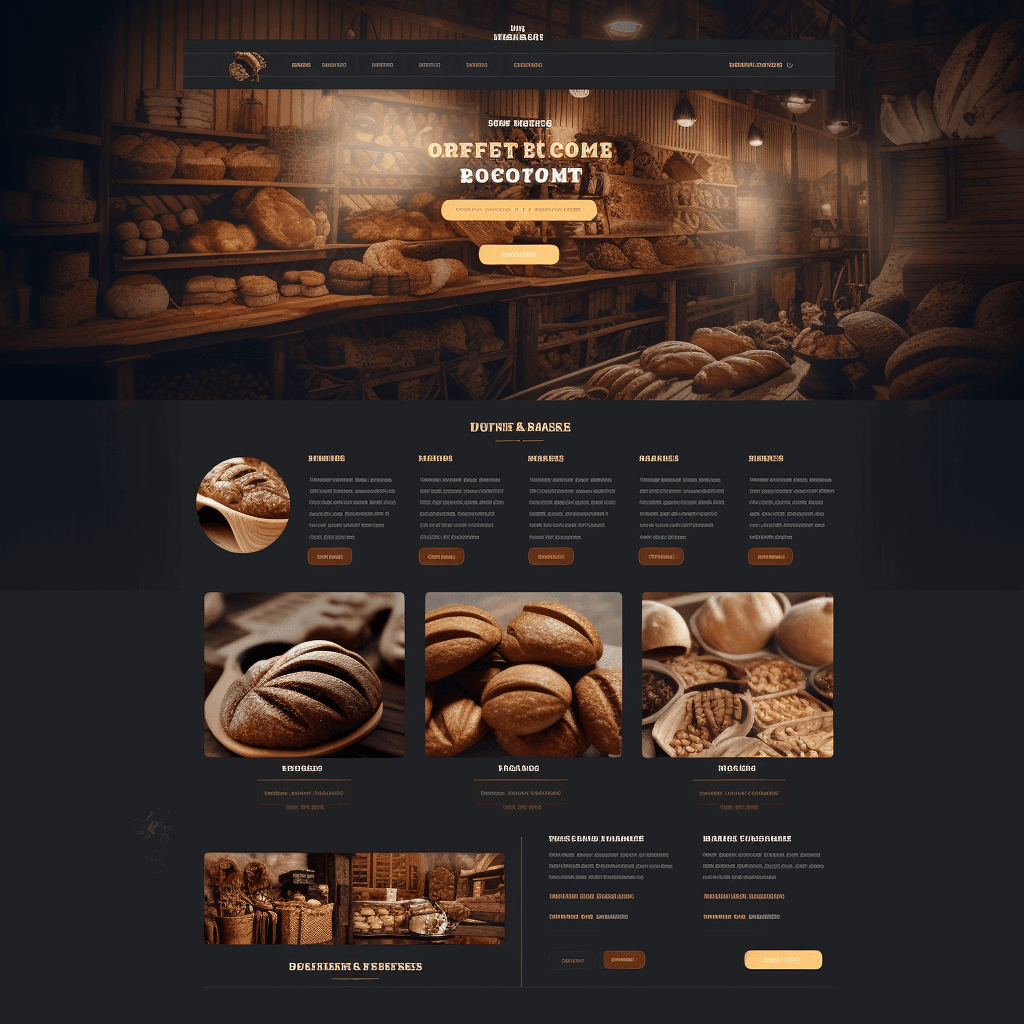
"layout suggestion for website, bakery, brown and black"
Die Grenzen der KI im Screendesign: eine ehrliche Betrachtung
Der Header war das einzige Element, das wir durch Prompts beeinflussen konnten. Die Versuche, die Elemente durch Beschreibungen zu gestalten, schlugen fehl. Auch die Struktur einer Website zu prompten, um eine ganze Informationsarchitektur in ein Screendesign zu verwandeln, ist uns noch nicht gelungen. Hier suchen wir nach neuen Wegen, um unseren Prozess weiter zu verbessern. Wenn wir zuverlässig sagen können, wie das geht, werden wir darüber berichten.

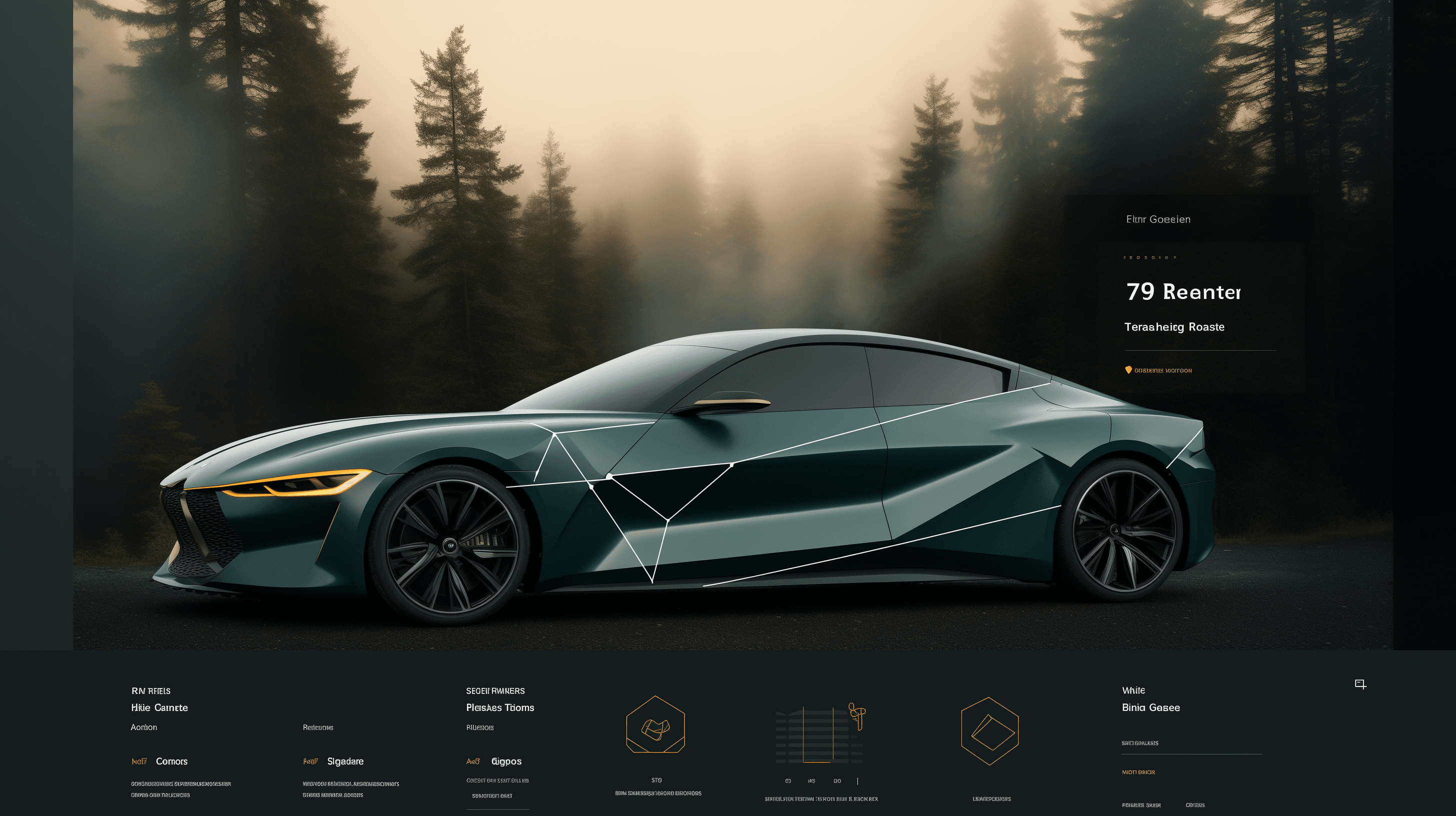
"minimalistic web design for a car brand, light, ui, Figma, -- no laptop, – ar 16:9"
Bildgeneratoren als Sprungbrett in die Detailarbeit
Bildgeneratoren eignen sich hervorragend zur Ideenfindung und zum Festlegen eines allgemeinen Looks. Sie sind damit wichtige Werkzeuge im kreativen Prozess und beschleunigen die erste Phase des Screendesigns. In Kombination mit traditionelleren Methoden des User Interface Designs sind sie eine wertvolle Ressource.